Hello! This page is for your reference. When not in use, click the settings icon next to the page name, and change the page to "inactive". Content has been added to the following web pages
Some of your content, such as the API counts are added as Custom Code Snippets. That is the feature you will use to add any custom HTML including video embeds or custom PayPal buttons. The list below is a little long, but this is for your reference to use as needed. If you have any questions or have other volunteers assist, you can refer back to this page. You can also always open a support ticket with questions. Events: You can add an Event by going to Features > Events.
CustomizationsYour website's customization includes advanced customizations. Some of these customizations are located in your stylesheet under Website > Custom CSS. You also have custom API's added to your website. Please note: There are advanced customizations that were added to match your previous website. If you are not familiar with CSS or how to make changes, you may need to ask for assistance. This includes font sizes, font colors, font faces, padding, and more. You will not be able to make adjustments to these using the built-in tools in the page editor.
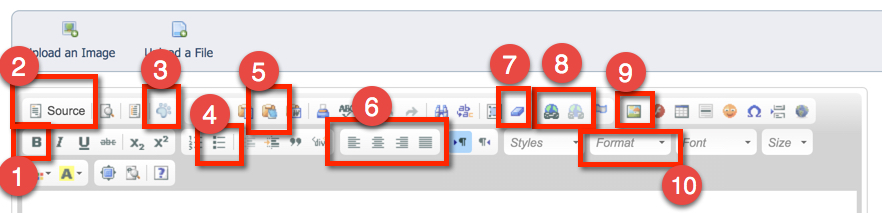
Working with the Page Editor OverviewTip: It's best to not use the font size or select fonts on each web page. Instead, allow the formatting in the CSS to apply the formatting on all pages. Here are some best practices and tips for working with the page editor. The numbers below correspond to the image below. 1 - Add bold to paragraph text. Avoid using underline as your visitors might think that is linked text. 2 - Source allows you to see and edit the HTML directly. Do not add custom HTML here, such as a custom PayPal button, Amazon Smile, or You Tube video. Instead, use the code snippet feature. But, you may find you need to edit the HTML at some point, and this is how. 3 - Place a Custom or built-in Code Snippet more on Code Snippets > 4 - Create a bulleted list 5 - Paste as Plain Text. This is IMPORTANT! If you will be pasting from any source (email, word, web), you must use this to strip out non-compatible markup. Or you could wind up with unpredictable results. 6 - Alignment 7 - Erase formatting. Sometimes helps, sometimes you have to view the Source code. 8 - Add a Link, to an email, a web page, a form, a file, to an outside source. More on Linking Text and Images > 9 - Place an Image 10 - This is how you select "normal" for paragraph text, heading 1 for page titles, heading 2 for subheadings and headings on your sidebar, and head 3 and so on.
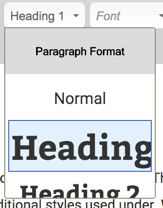
10 - This is the drop-down to select normal for paragraph text and heading 1 for page titles, heading 2 for subheadings, heading 3 and use heading 4 for the button. To do that, type some text, select the text, select Heading 4. Then select the text again, click the link icon and select a web page, document, online form or you can add a URL to an outside source.
More Tips and FAQ's and Videos
Important Settings & TopicsAnimal Browse Pages are the automatically generated pages that display all of your animals. There are some options that the link below explains. Animal Detail Page is the page that shows the animal bio and information on that animal. There are some settings for this under Animals > Settings > Website Service Related Settings
ContactsCertain settings interact with features. Assigning a volunteer to the contact group Volunteer will add them to some drop downs such as assigning a form to them. Using the contact group Caretaker/Foster will allow you to add that contact to an animal under the foster field. A contact will have no access to your account until you create a User Login for them and add Roles/Permissions.
Getting SupportHere are a few curated pages that are very important. If we've set up your website for you or migrated your content from another website, you will want to spend some time reviewing the links below. There's a lot of great features included in the website service, so be sure to review them so you know how the work. If you ever have any questions, please open a support ticket. Be sure to use your own personal user login, and include your organization's account number when opening a ticket. Headings and Paragraph TextBelow is a visual example of the custom styles that have been set up in your stylesheet. Use the page editor to select Heading 1 for page titles. Heading 2 for subheadings. Heading 3 for further subheadings. Heading 4 with a link, creates a button effect. Page Title and Heading 1Heading 2Heading 3Heading 4To create the heading 4 button:
Paragraph TextLorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum. This is what a link will look like. This is a link using heading 4
|